系统要求:
- 需要Node.js 18.17 (opens in a new tab)或更高版本。
- 支持macOS、Windows(包括WSL)和Linux。
自动安装
我们推荐使用create-next-app来开始一个新的Next.js应用程序,它会自动为您设置一切。要创建一个项目,请运行:
npx create-next-app@latest在安装过程中,您将看到以下提示:
What is your project named? my-app
Would you like to use TypeScript? No / Yes
Would you like to use ESLint? No / Yes
Would you like to use Tailwind CSS? No / Yes
Would you like to use `src/` directory? No / Yes
Would you like to use App Router? (recommended) No / Yes
Would you like to customize the default import alias (@/*)? No / Yes
What import alias would you like configured? @/*在提示之后,create-next-app将创建一个以您的项目名称命名的文件夹,并安装所需的依赖项。
补充:
- Next.js现在默认提供了TypeScript、ESLint和Tailwind CSS的配置。
- 您可以选择在项目的根目录中使用
src目录来将应用程序的代码与配置文件分开。
手动安装
要手动创建一个新的Next.js应用程序,请安装所需的软件包:
npm install next@latest react@latest react-dom@latest打开您的package.json文件并添加以下脚本:
{
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
}
}这些脚本对应于应用程序开发的不同阶段:
dev:运行next dev以启动Next.js的开发模式。build:运行next build以构建用于生产环境的应用程序。start:运行next start以启动Next.js的生产服务器。lint:运行next lint以设置Next.js内置的ESLint配置。
创建目录
Next.js使用文件系统路由,这意味着应用程序中的路由由文件的结构决定。
app目录
对于新应用程序,我们建议使用App Router。该路由器允许您使用React的最新功能,并且是基于社区反馈的Pages Router的进化版本。
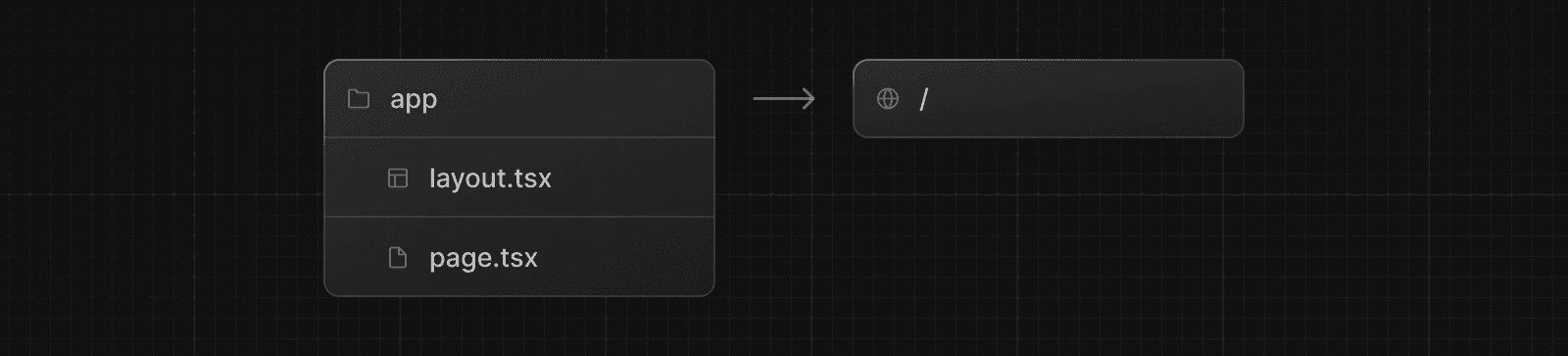
创建一个app/文件夹,然后添加layout.tsx和page.tsx文件。当用户访问您应用程序的根目录(/)时,它们将被渲染。

在app/layout.tsx文件中创建一个带有所需<html>和<body>标签的根布局:
export default function RootLayout({
children,
}: {
children: React.ReactNode
}) {
return (
<html lang="en">
<body>{children}</body>
</html>
)
}最后,在app/page.tsx文件中创建一个带有一些初始内容的首页:
export default function Page() {
return <h1>Hello, Next.js!</h1>
}补充:如果您忘记创建
layout.tsx,Next.js将在使用next dev运行开发服务器时自动创建此文件。
了解更多关于使用App Router的信息。
pages目录(可选)
如果您喜欢使用Pages Router而不是App Router,您可以在项目的根目录下创建一个pages/目录。
然后,在pages文件夹中添加一个index.tsx文件。这将成为您的首页(/):
export default function Page() {
return <h1>Hello, Next.js!</h1>
}接下来,在pages/中添加一个_app.tsx文件,以定义全局布局。了解更多关于自定义App文件的信息。
import type { AppProps } from 'next/app'
export default function App({ Component, pageProps }: AppProps) {
return <Component {...pageProps} />
}最后,在pages/中添加一个_document.tsx文件,以控制服务器的初始响应。了解更多关于自定义Document文件的信息。
import { Html, Head, Main, NextScript } from 'next/document'
export default function Document() {
return (
<Html>
<Head />
<body>
<Main />
<NextScript />
</body>
</Html>
)
}了解更多关于使用Pages Router的信息。
补充:虽然您可以在同一个项目中同时使用这两个路由器,但
app中的路由将优先于pages。我们建议在新项目中只使用一个路由器,以避免混淆。
public文件夹(可选)
创建一个public文件夹,用于存储静态资产,如图像、字体等。public目录中的文件可以通过从基本URL(/)开始引用来使用。
运行开发服务器
- 运行
npm run dev以启动开发服务器。 - 访问
http://localhost:3000以查看您的应用程序。 - 编辑
app/page.tsx(或pages/index.tsx)文件并保存,以在浏览器中看到更新后的结果。